Unity 3D make your own VR Game
This is my own tutorial on how to make a VR game its been done so many times before me but all the tutorials have shitty controls or are outdated.
Here is a sample of a game i did but controls on android device are screwed by the autowalk script i used so need to create my own.
So lets start form scratsh and make en new tutorial that would work with Unity 5.0.0p2 (64-bit)
and Latest Google Cardboard SDK from the Github
Setting up Cardboard
- Download the latest version of Unity.
- Download the Cardboard SDK for Unity.
- Download the Cardboard Demo for Unity.
- Download the Android SDK if you don’t already have it. The “SDK Tools Only” option is sufficient.
Follow theinstallation instructions up to and including “Get the latest SDK tools”. - Open Unity, creating a new project
Also lets download the extra controllers
Requires Unity 4.6.3 or higher.
Unity forgot the Y
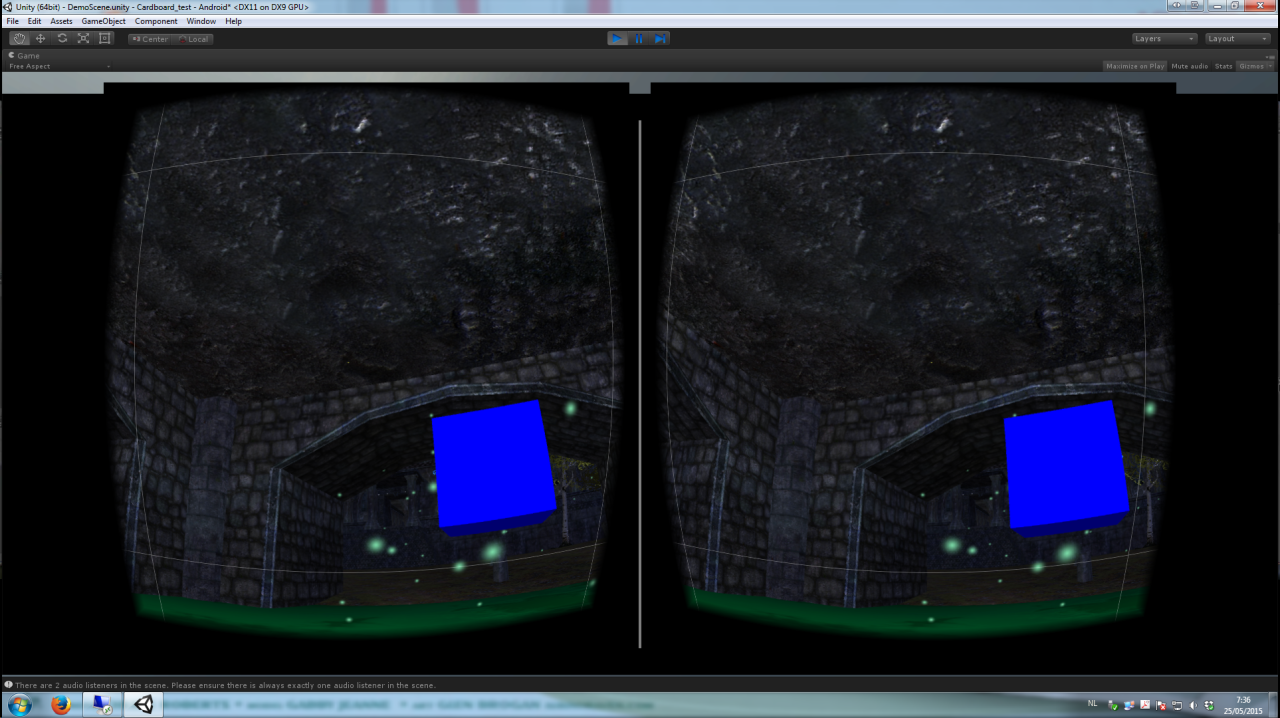
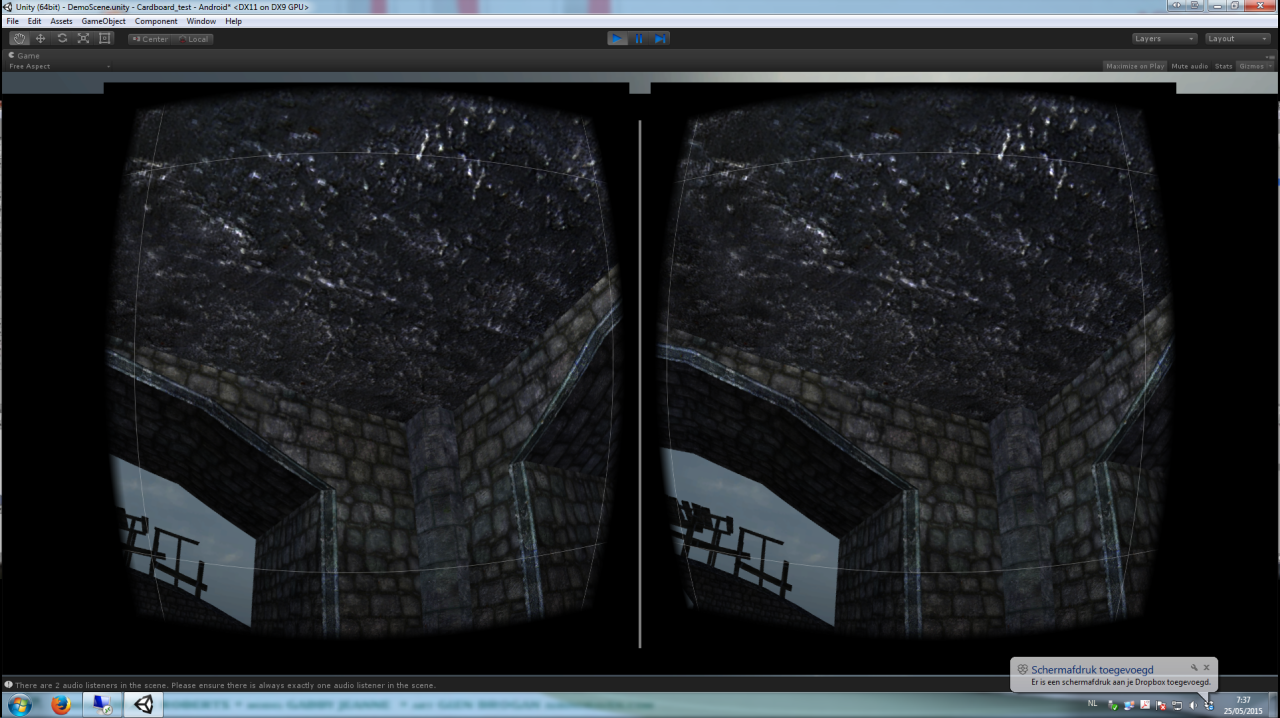
Today I was having a problem getting a first person control to work in Unity for Google Cardboard. I had done it once but could not remember how to do it again. The problem I was having was that once the controller was attached to head i has just falling through the terrain. I attached the controller to the camera (but not the head) and this would solve the problem of falling through the terrain, but the head was not attached to the controller so movement was set in the start and would not change based on head movement.
My solution to the problem, once you have added a first person control delete its camera. Put it under CardboardMain and all cameras under the first person control. Add a component to the First Person Control. This component should be the CardBoard Head (script). Next uncheck the Track Position button under the Head (script) you just added, and the Mouse Look (script) also under First Person Control. Finally delete the old Head object in the Hierarchy.
Hope this can save some time with anyone else with this problem,
Couple of Bros
Forgotten Project… Sonic MOD to Minion..


I Modded Stuart in to Sonic 1, at first i thought it was Bob that´s why the name is showing Bob in some video´s, changed it in final version.
Not that i am releasing this in to the wild, only by popular demand.
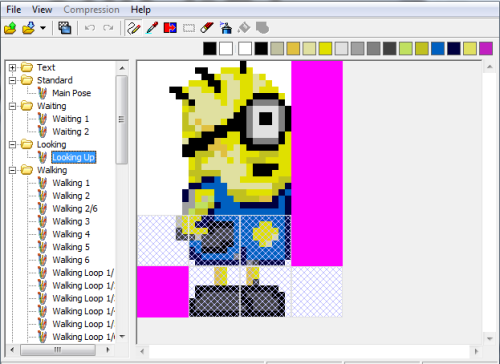
Did this MOD just to play around with the sprite editor and the Level editor.
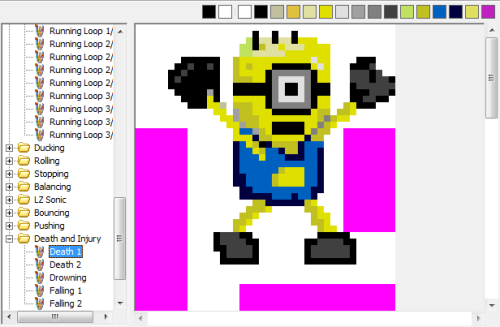
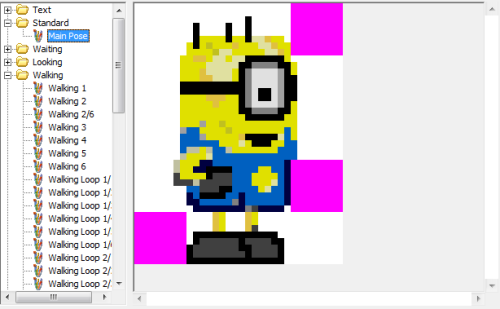
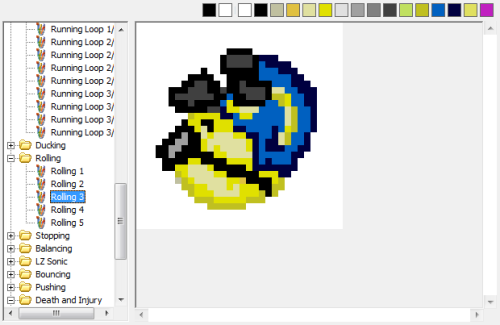
Here are some making offscreens :-p




Love the idea of change the old games and i like to see it also on real hardware:
Also Flashed it on my Fake Everdrive:

Tried it on my Megadrive and works 🙂
This is the Finale Version:
Compare beta 1 Vs Sonic:
Beta 1:
Its just for play play nothing special.
Things done:
Did some Sprite edting on the Rom file it self.
Did some Pallet editing on the rom file it self.
Did some Hex Editing on the Rom file it self.
Did Some level editing on the rom file it self.
Things i would do different?
Use the dis-assembled file and start from there on.
Recap, I think Sonic has potential to be an Minion,
Change the rings to bananas and add in some mean minions and done.
Would be a Nice Megadrive / Genesis Clone of that Minions running game ‘Minion Rush’ on Smartphones…
Shemue Coca cola mod..
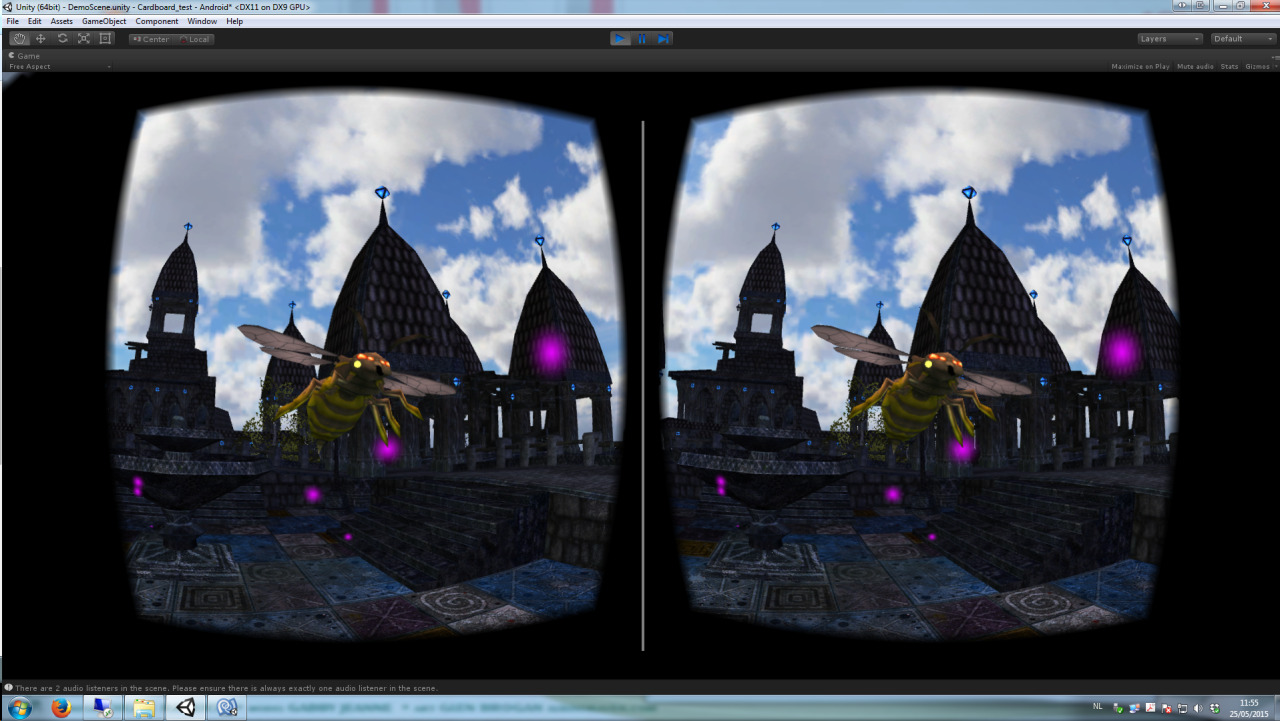
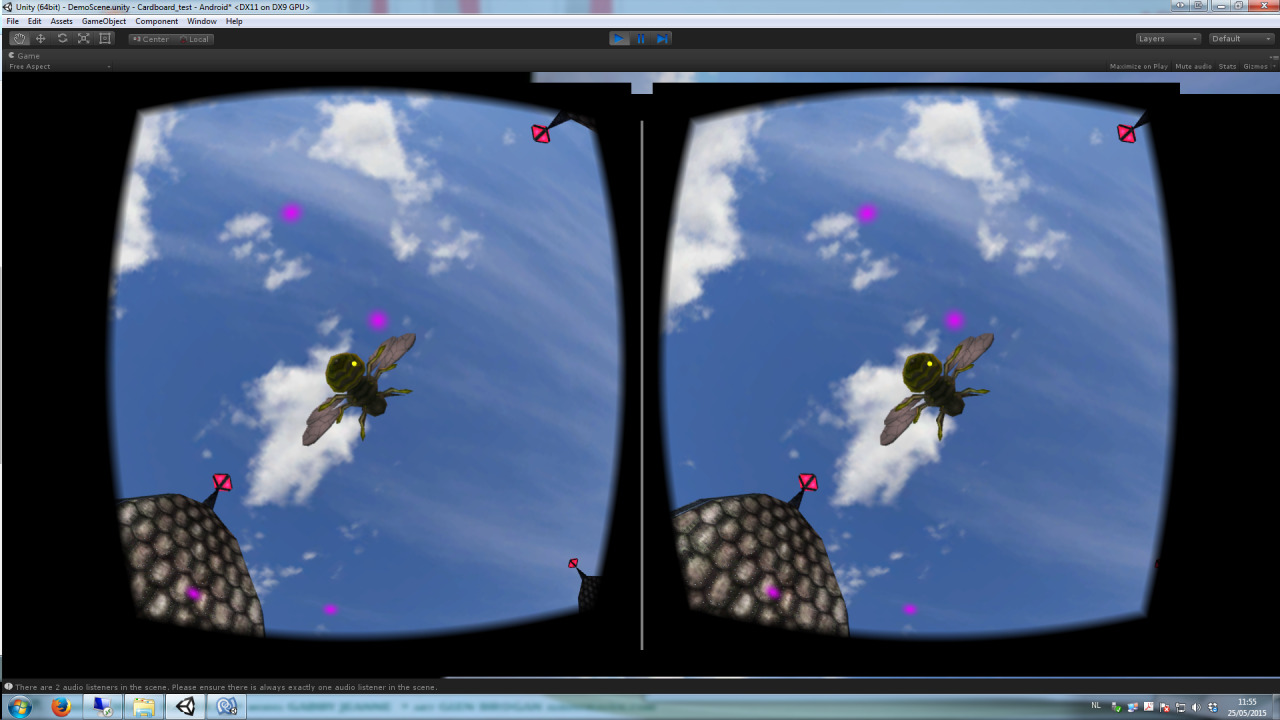
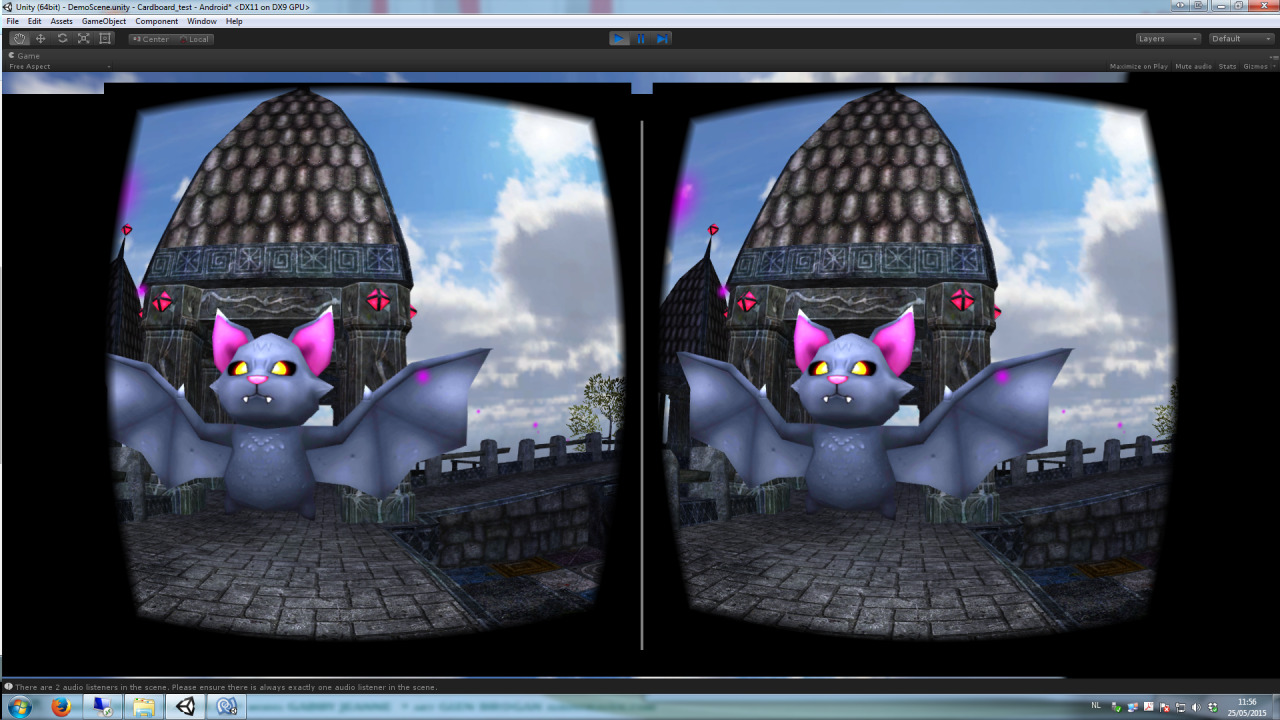
Creating my Own 3D World For my Google Cardboard :)
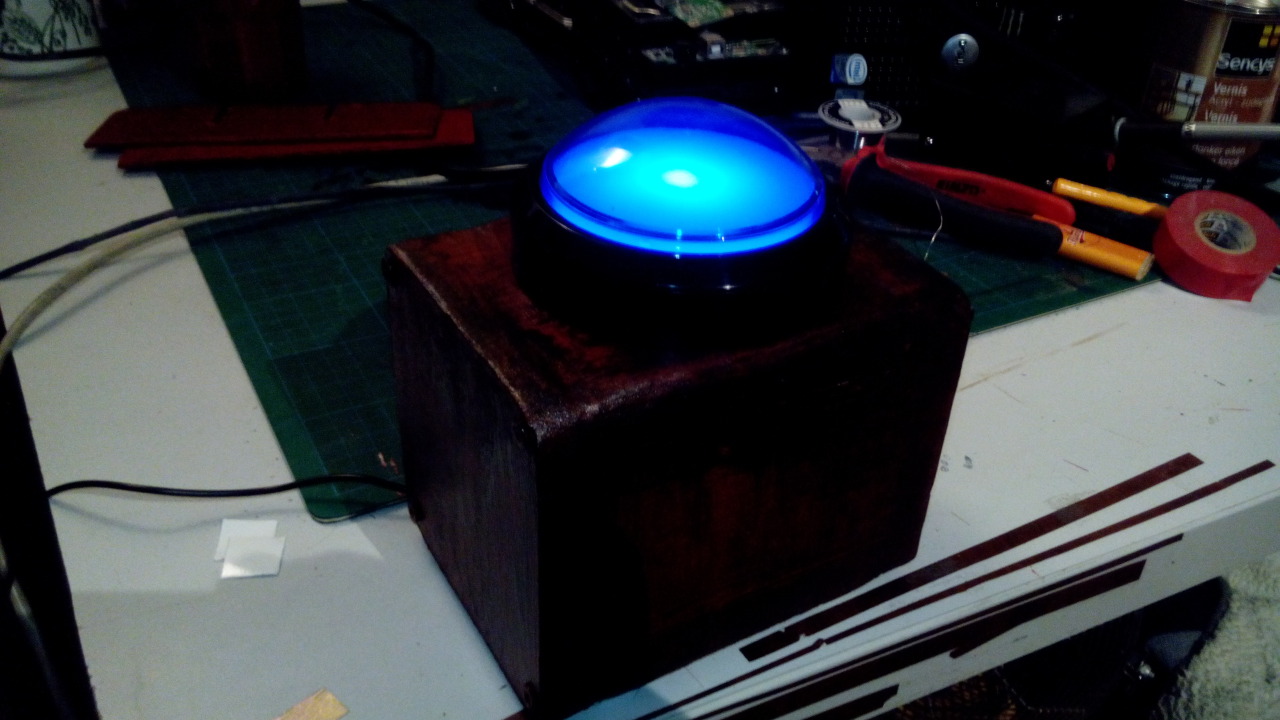
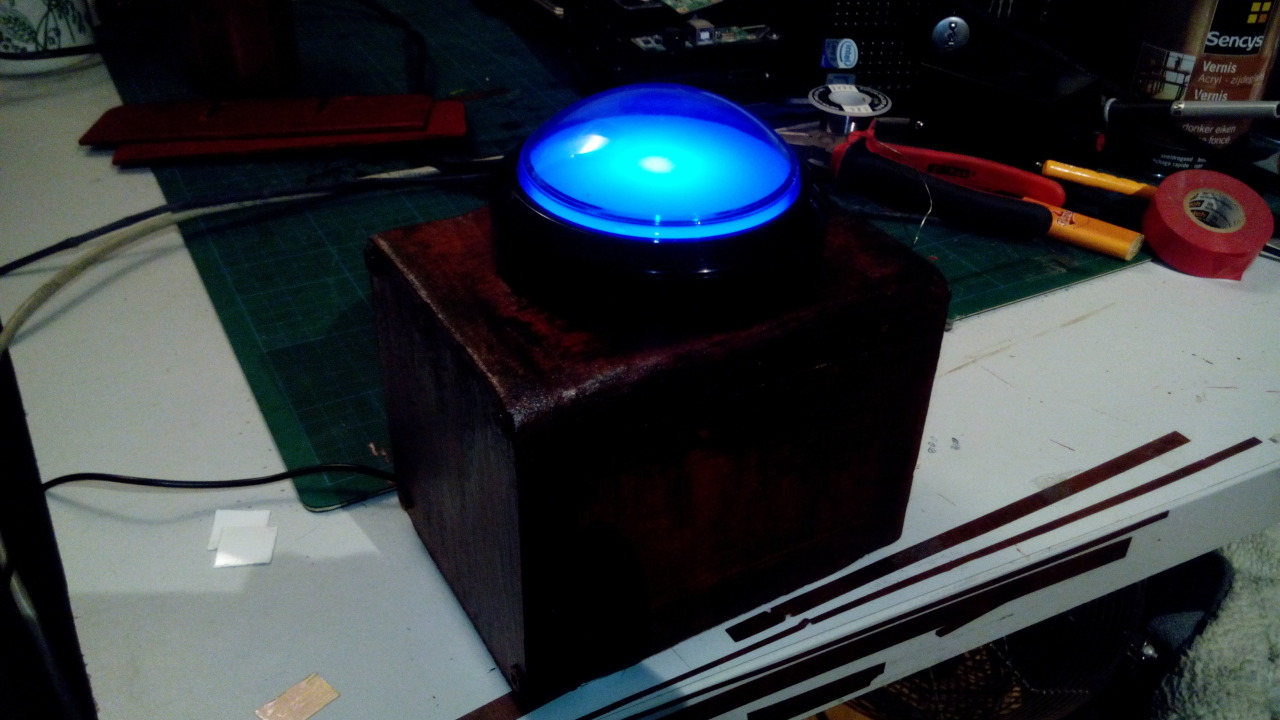
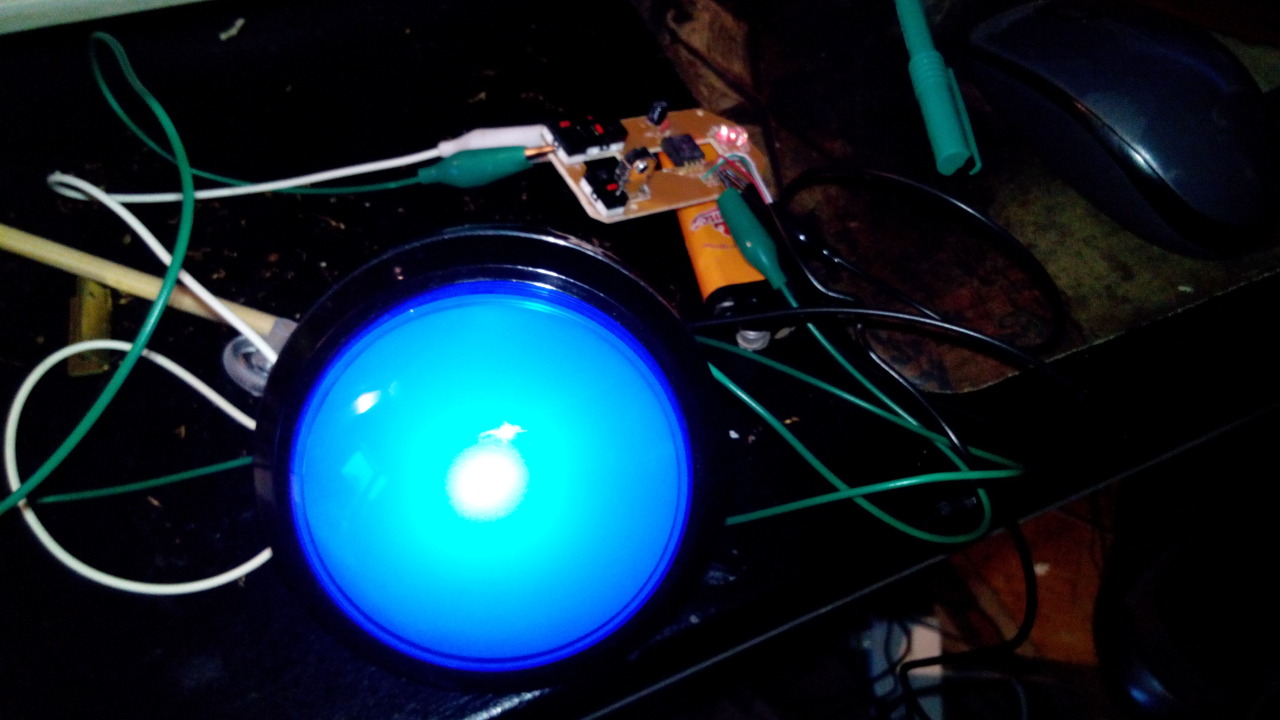
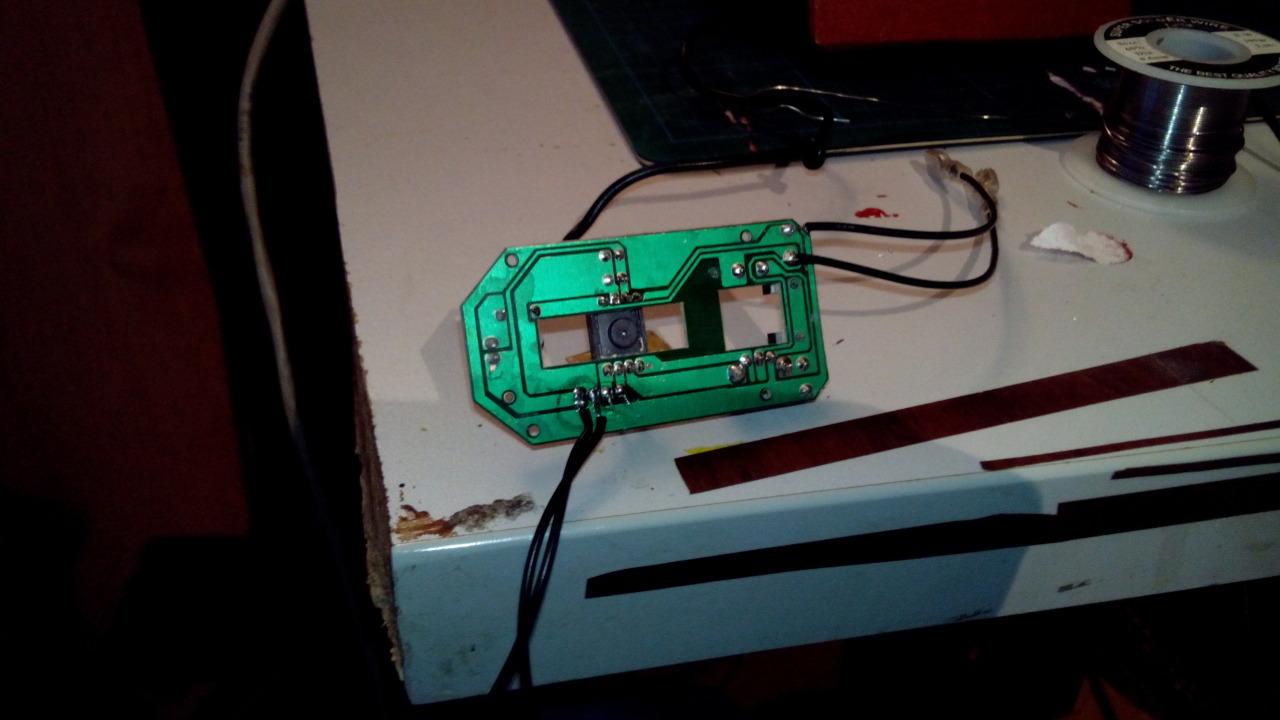
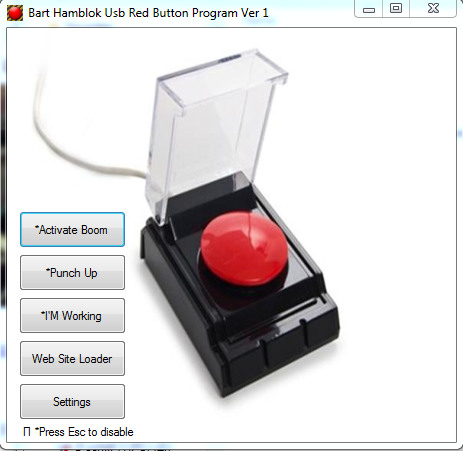
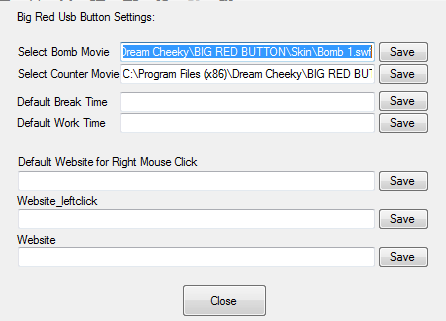
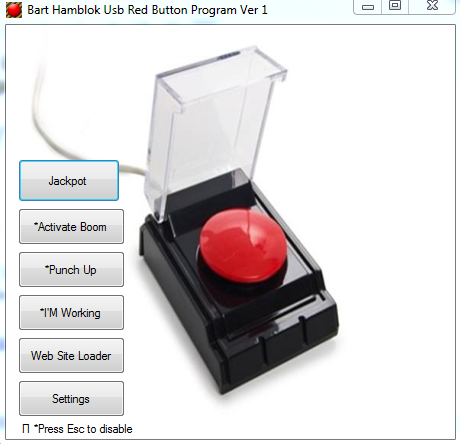
Building a panic button!
Half Life² Survivor Ver 2.0 PC version
Show and Tell!
A time a go I edit the textures of Half Life² Survivor Ver 2.0 Japanese to English
A demo of this can be found on Youtube.
Will release the Texture pack a soon if there are enough viewers.
After messing around in the textures I started messing in the DLL files and found more stuff to translate.
Or Fix coin error fixed no more shutdown etc.
So I focused on that and found very good information 🙂
But I am also working on some other things giving the game more gameplay or features.
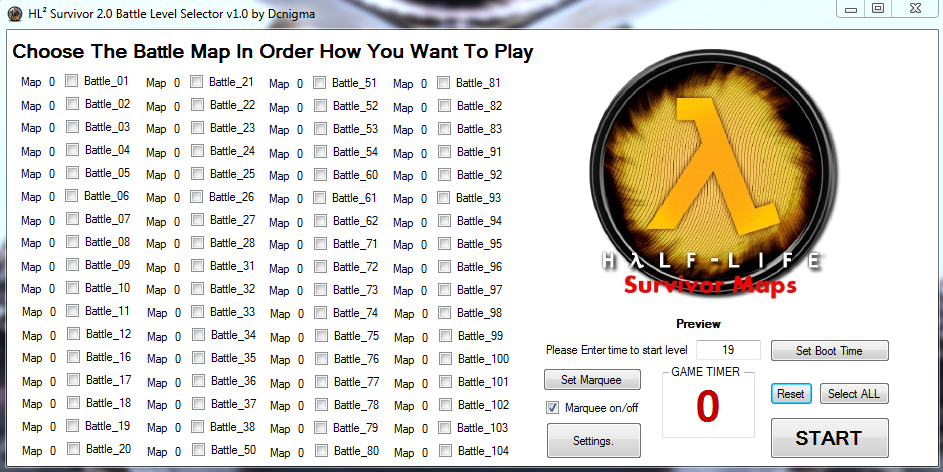
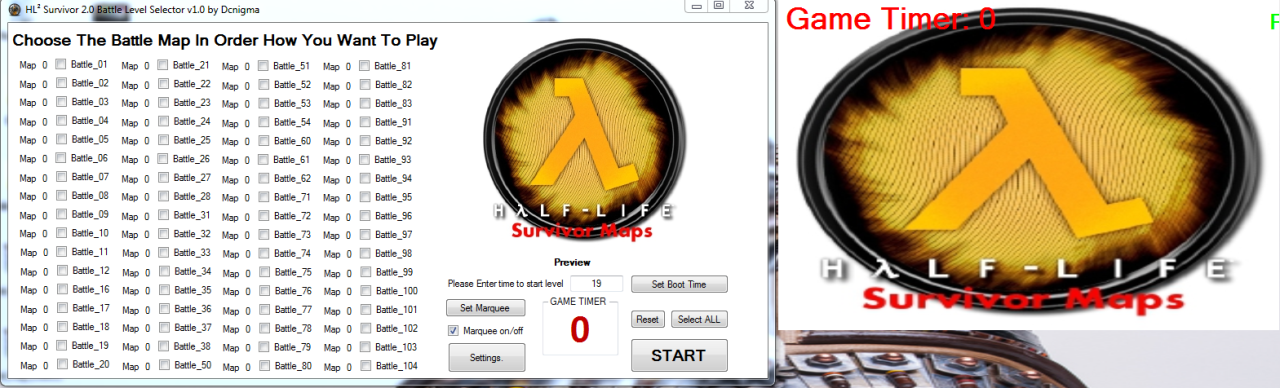
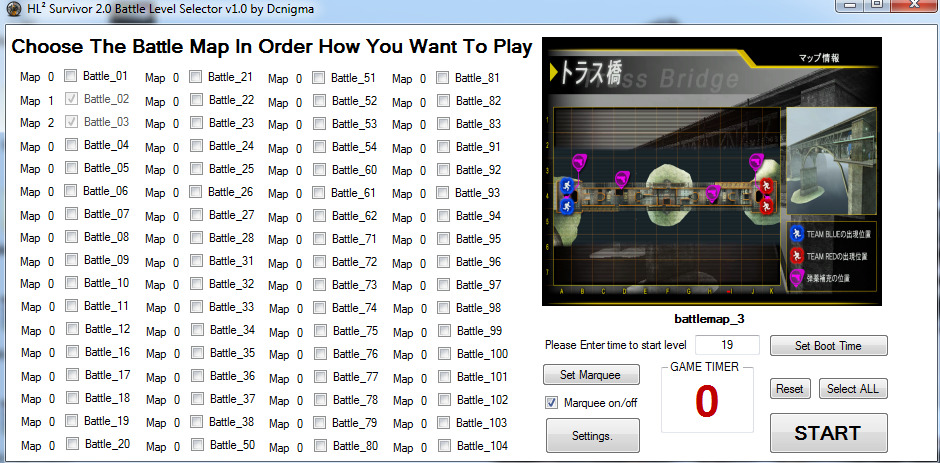
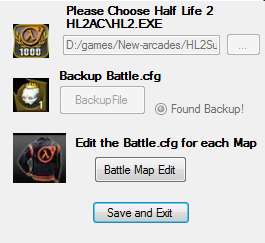
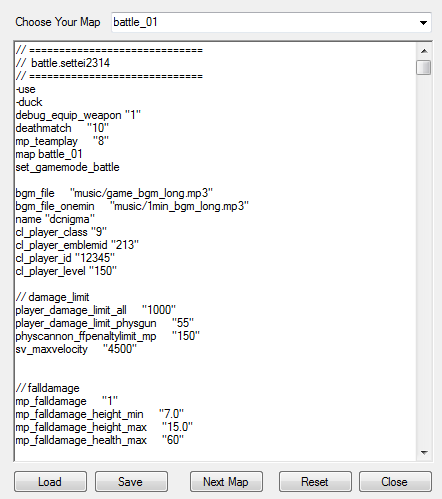
First of the show of is the Battle map level selector:

Because if you play the game you will always play the same battle if I use my tool?
The game will change the battle every 300 seconds.

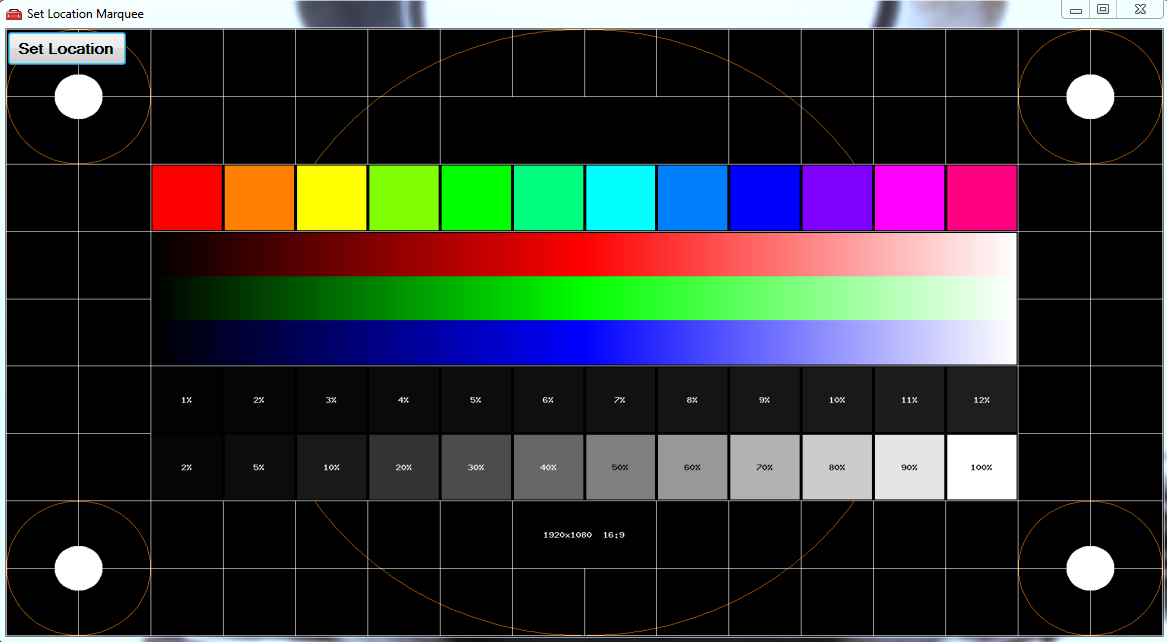
 If you have 2 screens like me, then you can enable the Marquee option.
If you have 2 screens like me, then you can enable the Marquee option.
Set the Location and the size you want:
 This will give you a preview of the map that is loaded.
This will give you a preview of the map that is loaded.

Written the code in VBA.
Attack of the SpaceCookie! (wii game never finished)
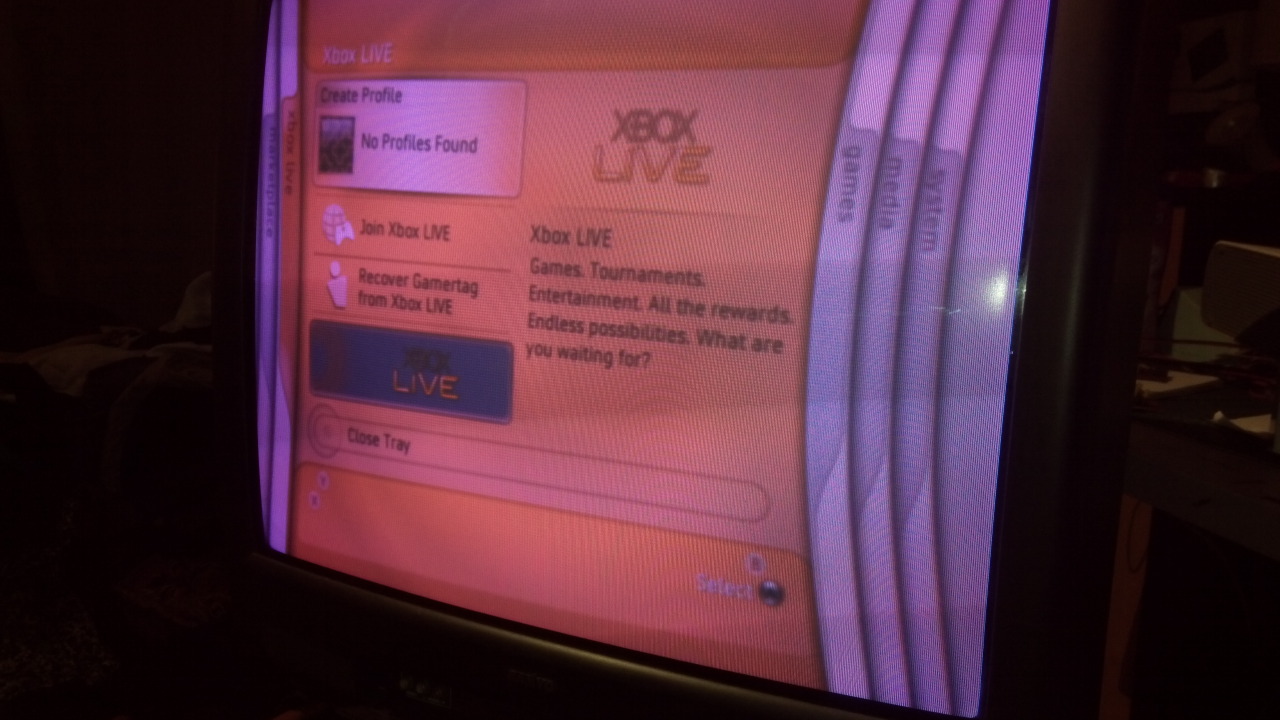
Xbox 360 flashing
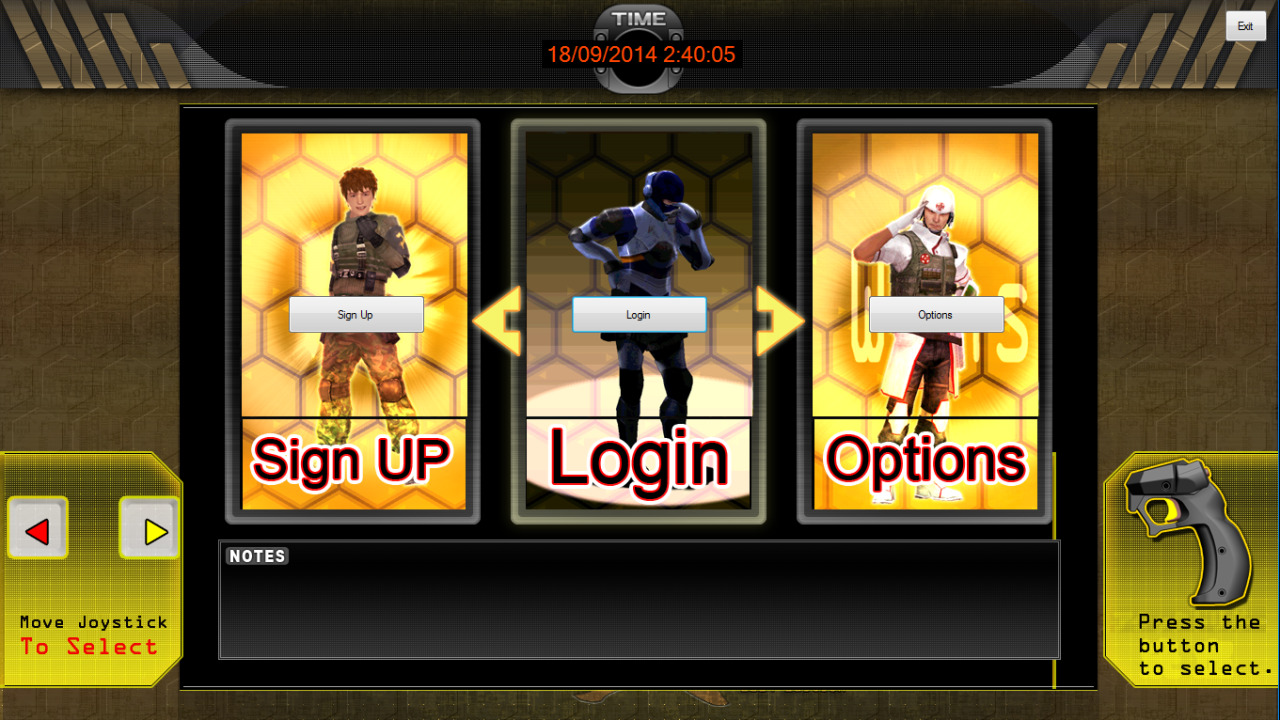
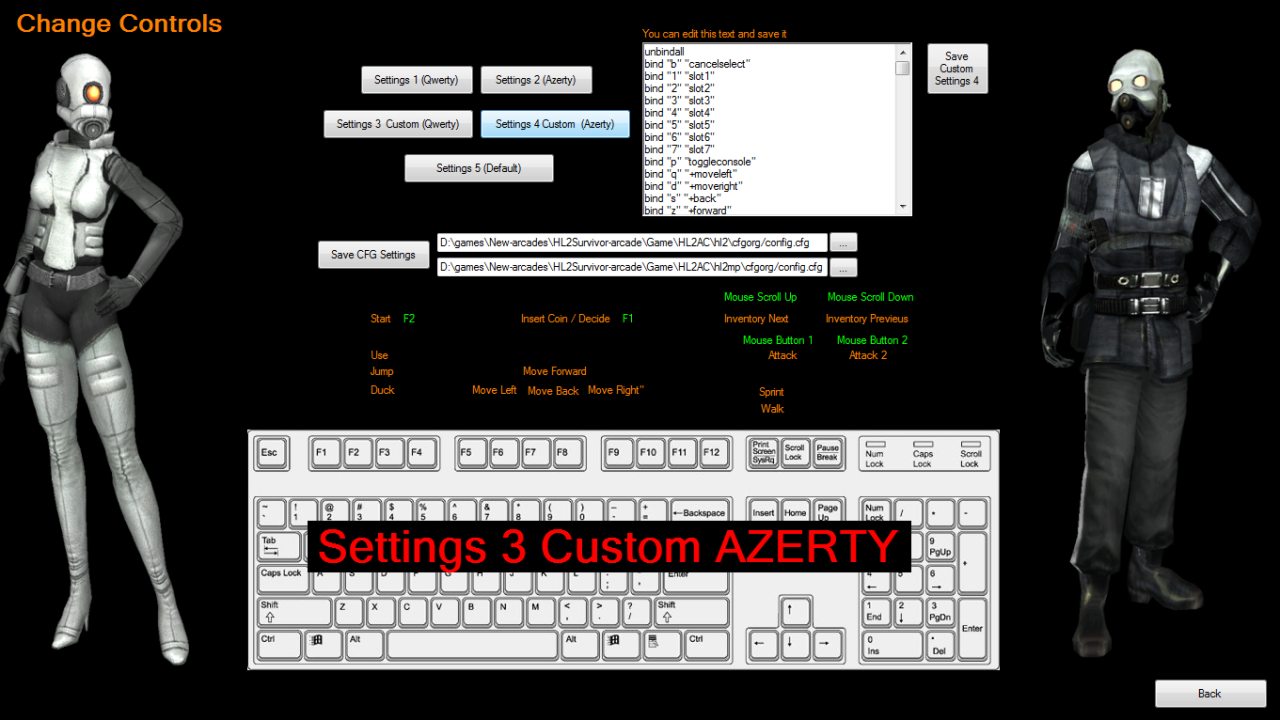
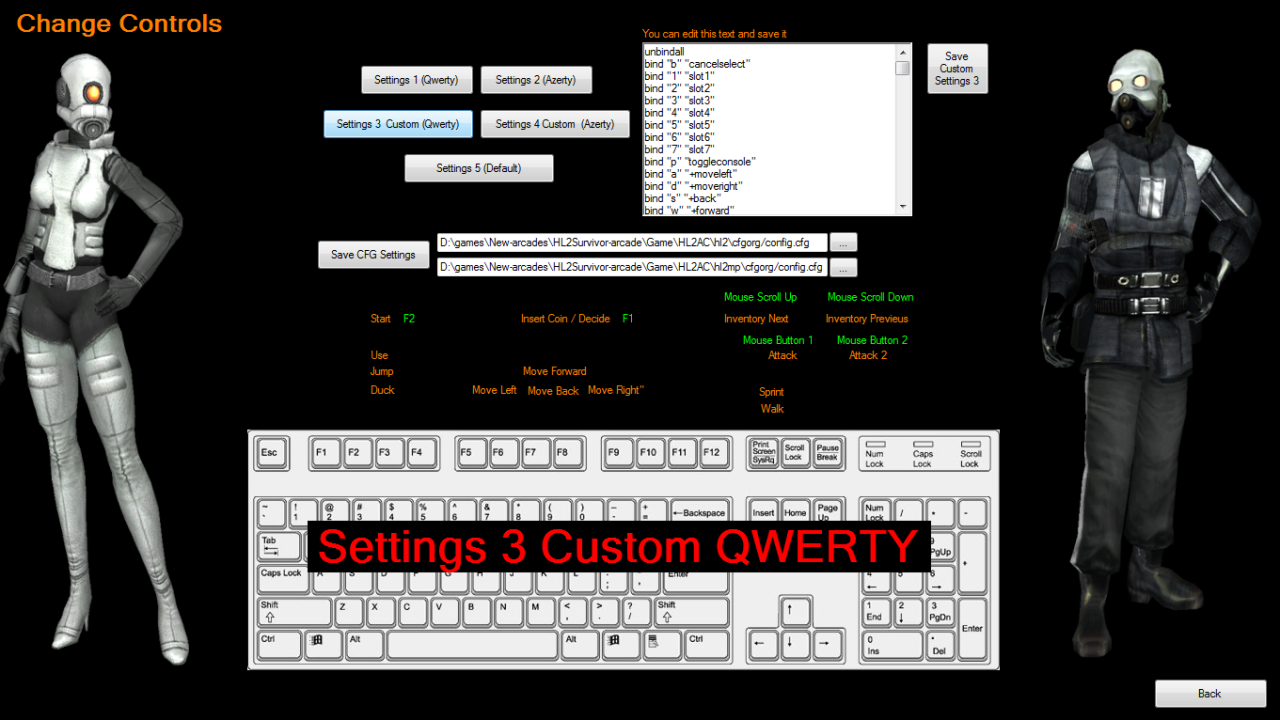
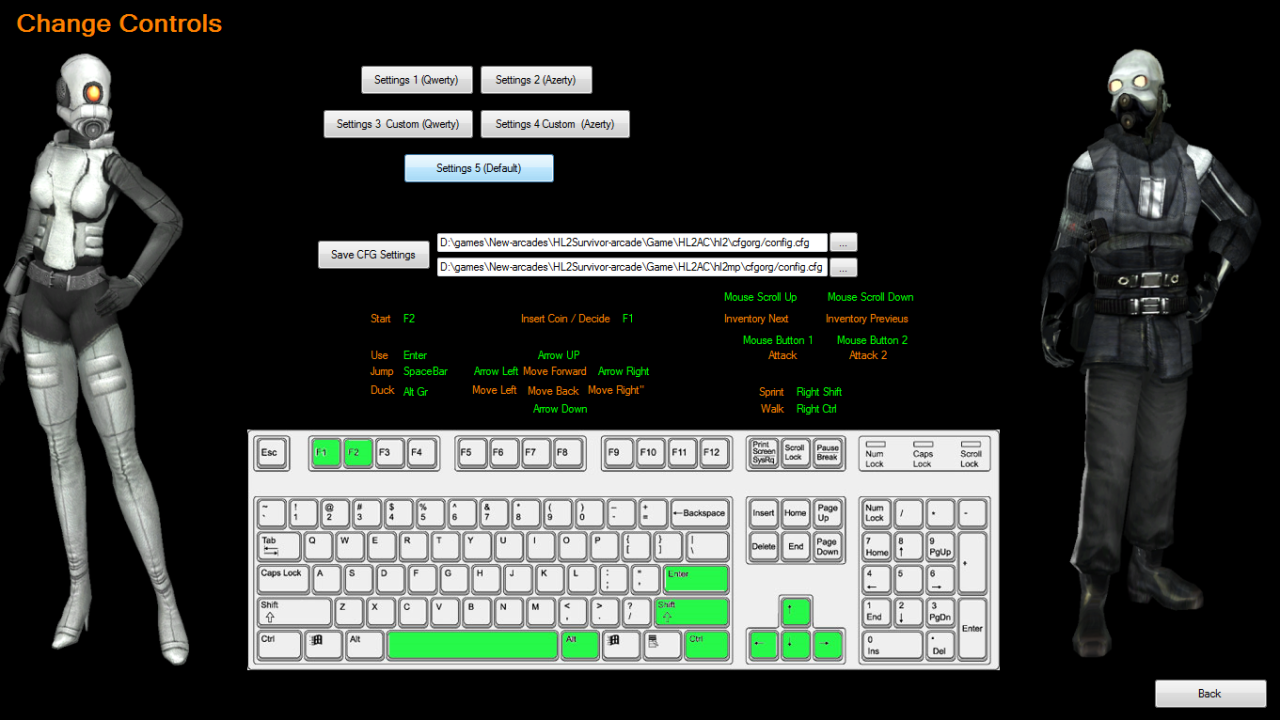
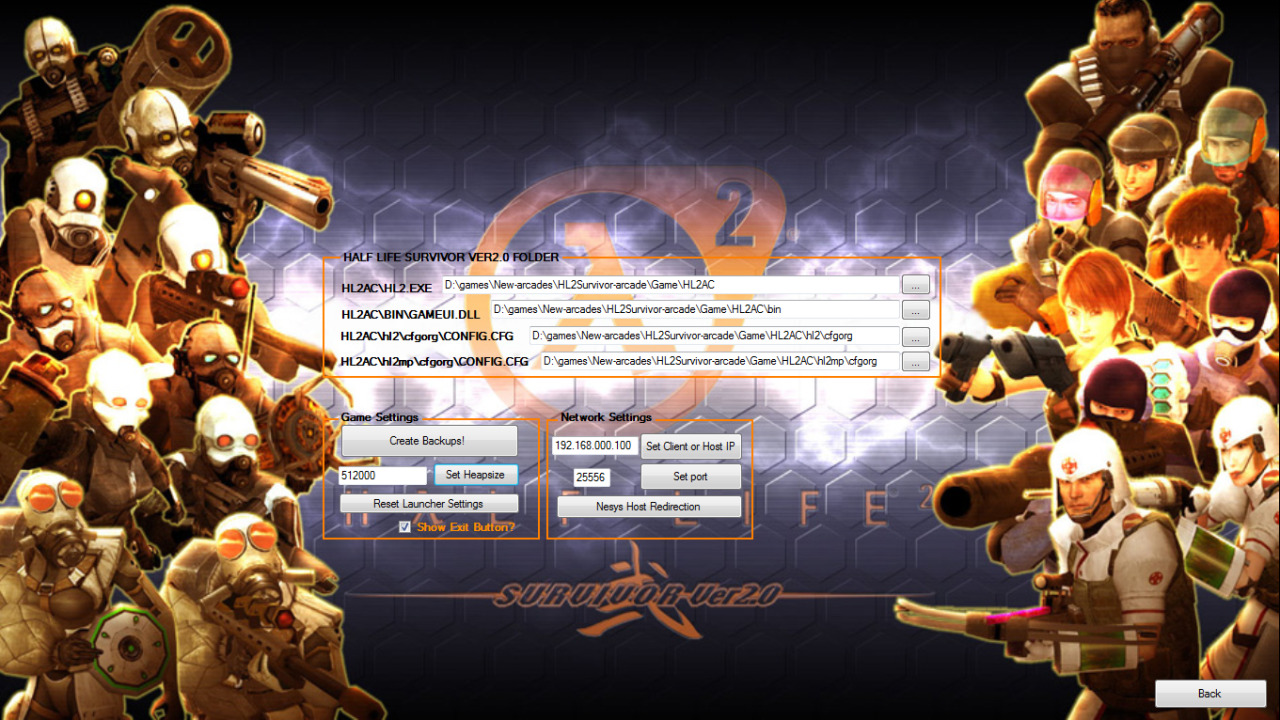
Working on a New Game loader for HL² survivor
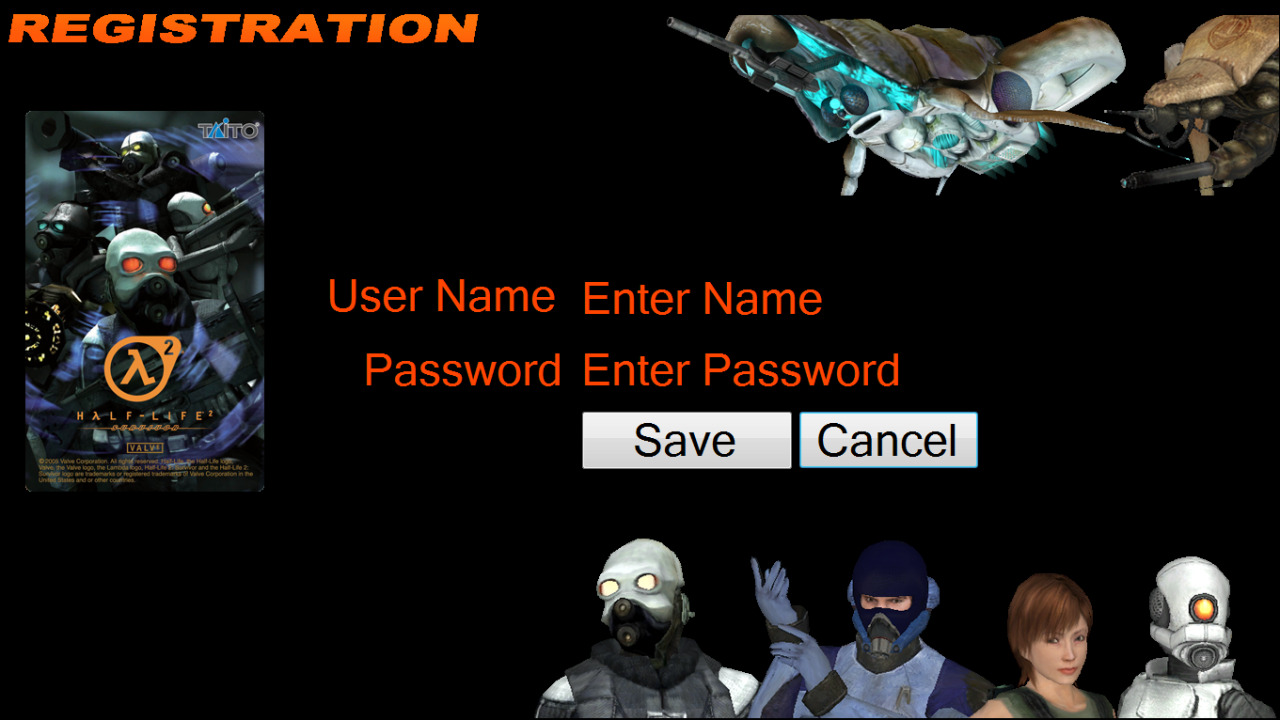
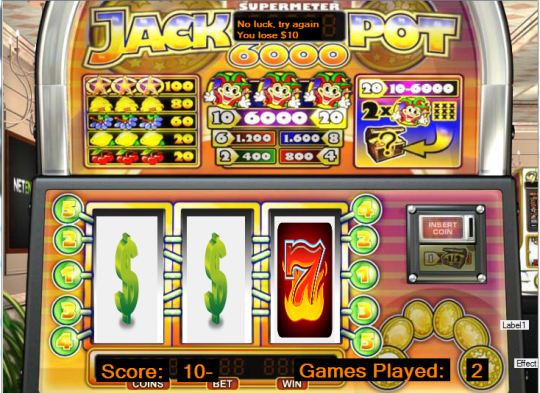
This “Tool” that I made is some kind of login screen Aka fake Nesys system
Half Life² Survivor Ver 2.0 is mostly a on-line game where you can get more stuff if you buy more shit.
Its a shame the Servers are down.
So I wanted to give the game more of these features so I written another app for that:
More features will be coded in to this project like a Store, Character and inventory!
Like to add a RFID reader to the project to read Rfid cards to make it more Nesys like 🙂
But for now I will focus on getting the game run like it should.
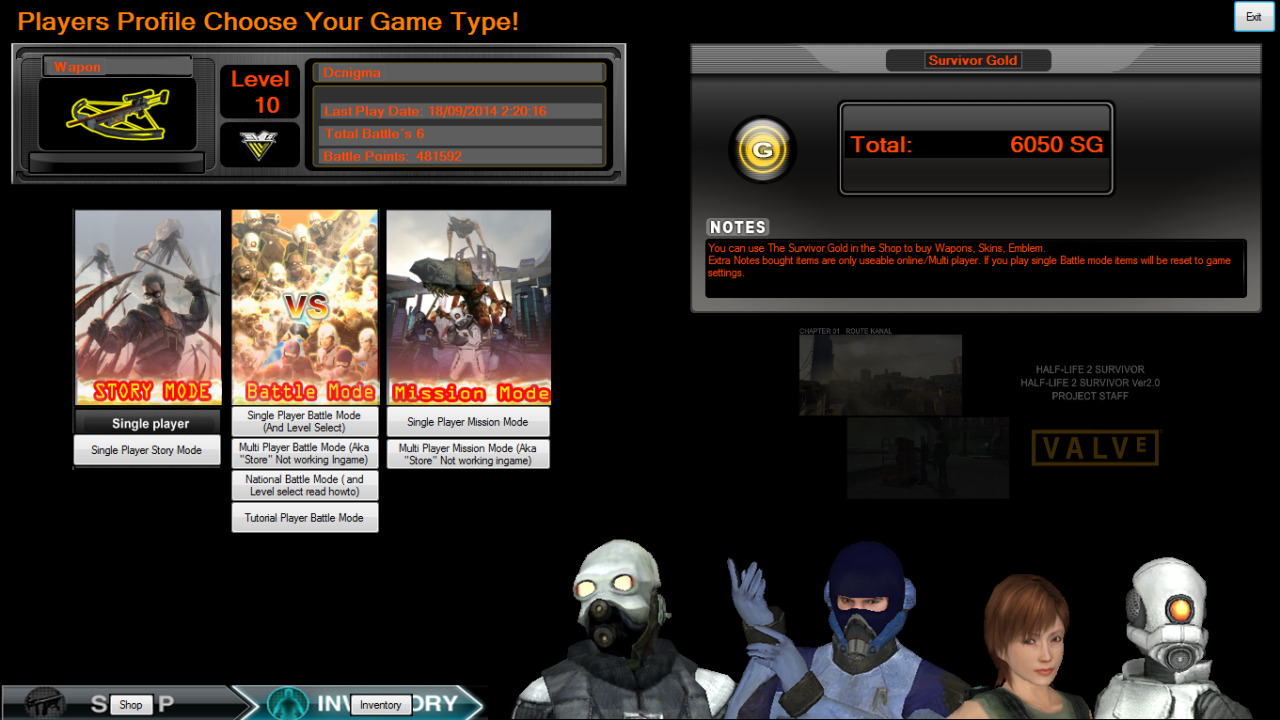
Example: Host a game on one system, join on another system by hitting join!
The single player works like a charm but thats not my doing 🙂
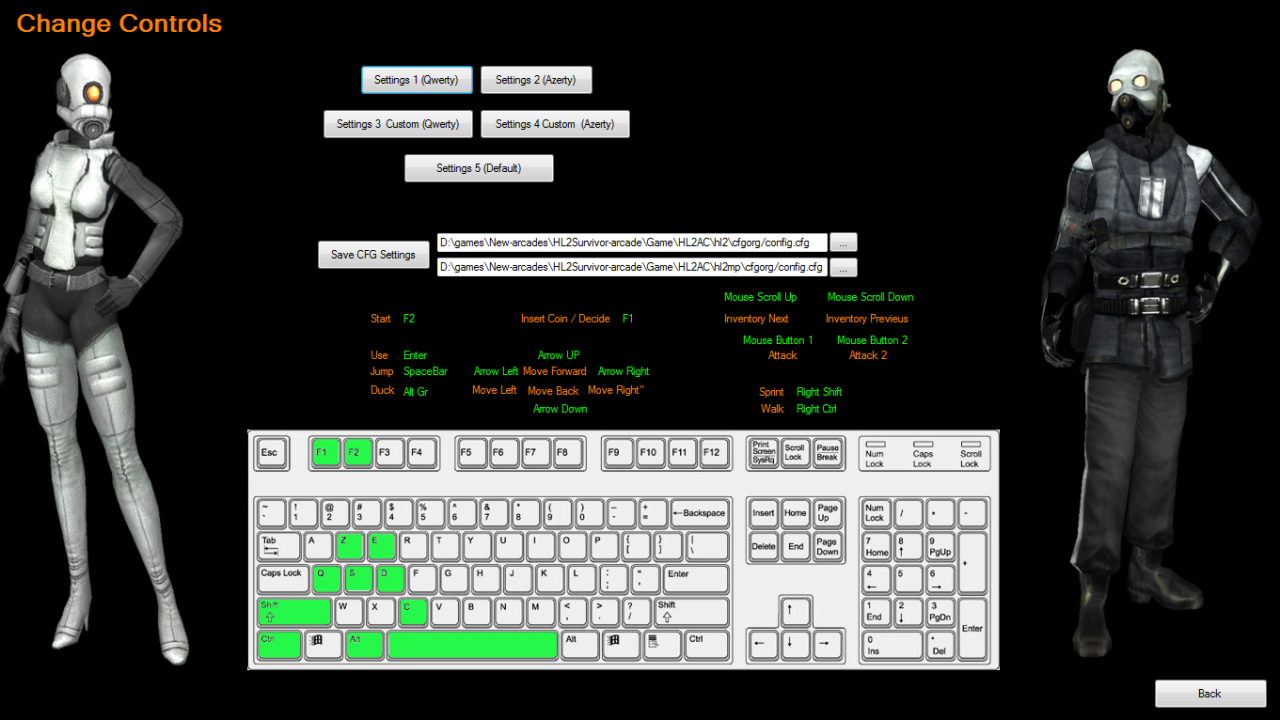
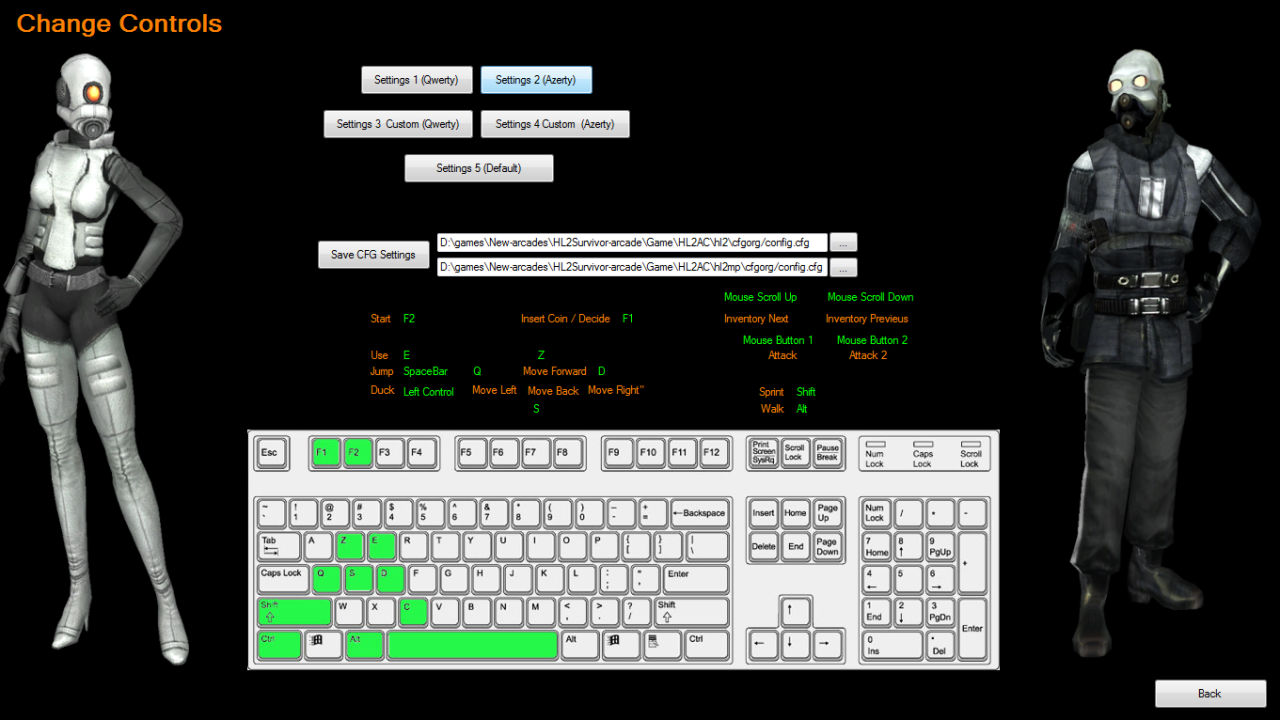
Below a few screens to show of the progress and the features!















































 Change every map setting
Change every map setting